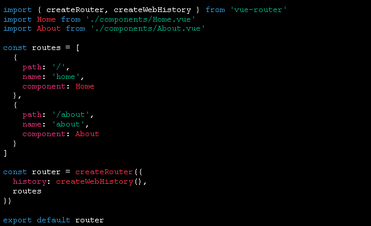
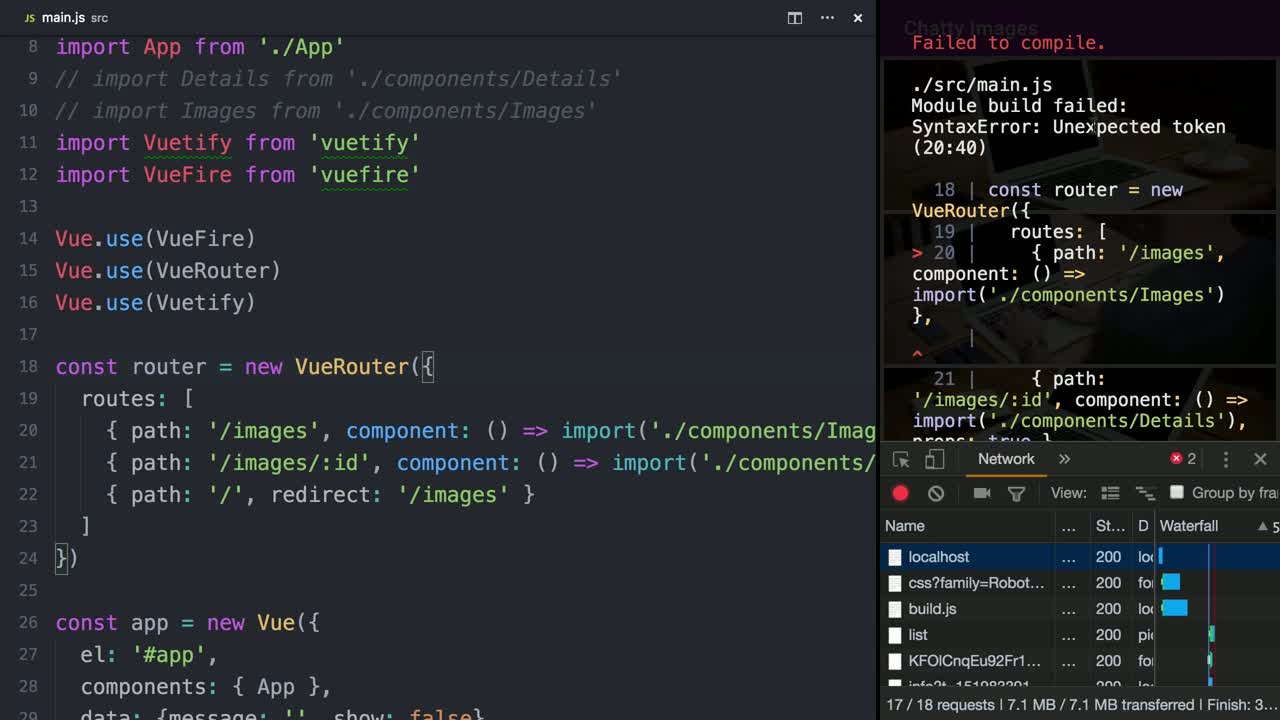
vue router - Uncaught SyntaxError: The requested module '/node_modules/.vite/vue.js?v=535663ae' does not provide an export named 'default' - Stack Overflow

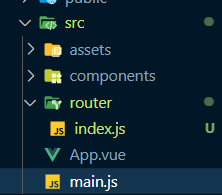
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium

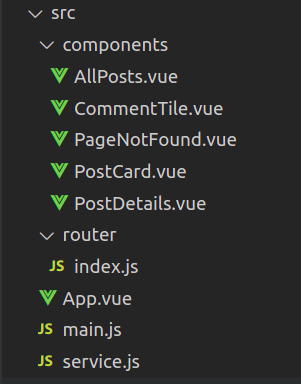
Uncaught (in promise) TypeError: Cannot read property of undefined (reading 'replace') · Issue #1137 · vuejs/router · GitHub