Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube

jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

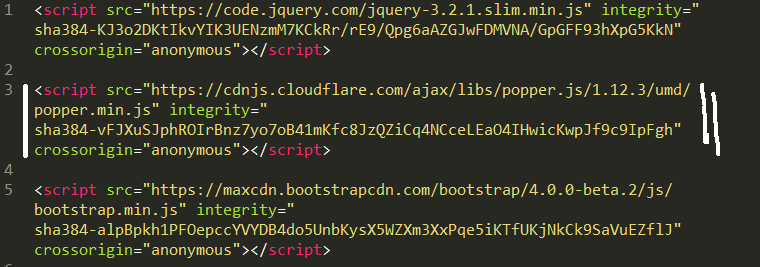
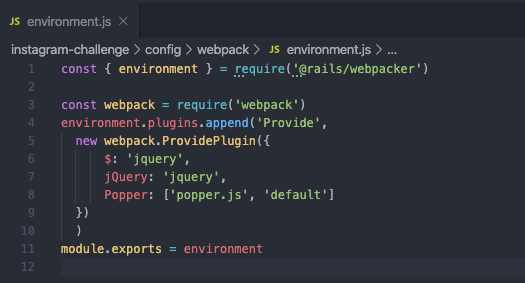
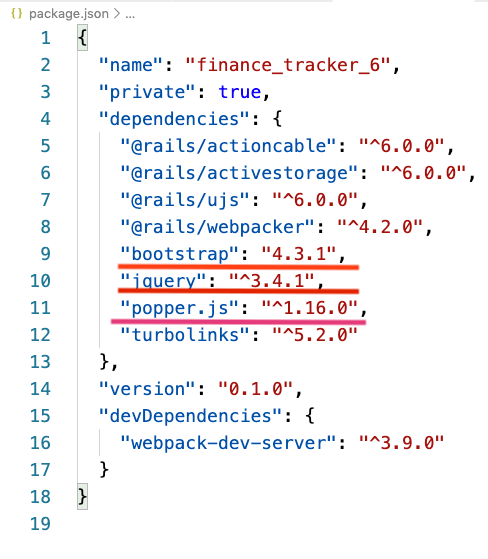
Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails Blog